Oxygen – Reaktion auf Repeater / Easy Posts ohne Ergebnisse
Inhalt
Einführung
Oxygen erlaubt mit den Elementen Repeater und Easy Posts die Auflistung von Seiten, Beiträgen oder anderen Inhaltstypen mit einem individuell gestalteten Design und individuellen Selektionskriterien.
Natürlich kann es vorkommen, dass für bestimmte Inhaltstypen oder Selektionskriterien keine Ergebnisse zur Anzeige vorhanden sind.
In diesem Fall möchte man vielleicht einen Hinweis wie "Keine Ergebnisse gefunden" anzeigen, oder einen ganzen Abschnitt auf der Seite ausblenden.
Anwendungsfall
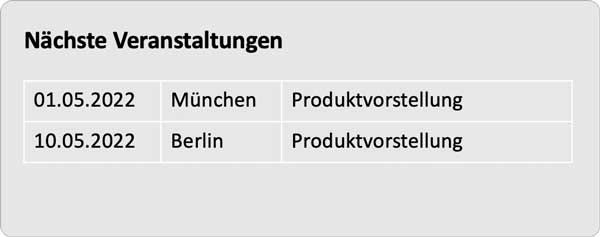
In folgendem Beispiel soll eine Liste der nächsten Veranstaltungen angezeigt werden.
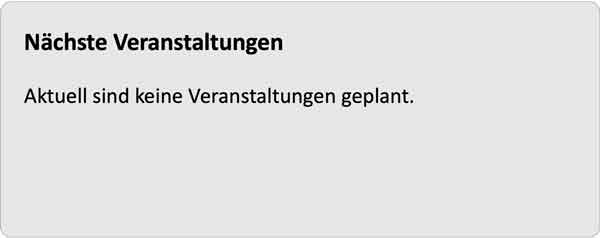
Falls keine Veranstaltungen gefunden wurden, soll ein Hinweis angezeigt werden.


Denkbar ist natürlich auch, dass der gesamte Abschnitt "Nächste Veranstaltungen" ausgeblendet werden soll, wenn keine Veranstaltungen gefunden wurden.
Aufbau in Oxygen
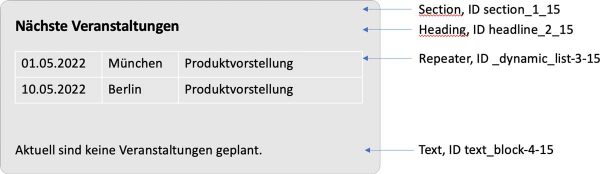
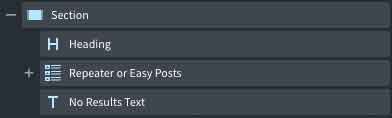
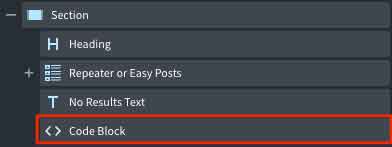
In Oxygen kann der Anwendungsfall wie folgt aufgebaut werden:
(IDs sind Beispiele)


Problematik
In Oxygen gibt es eine Condition "# of posts" (übersetzt "Anzahl der Einträge"), die sich auf die Anzahl der Treffer bezieht.
Diese Condition bezieht sich allerdings auf die aktuelle Seite und nicht auf Repeater oder Easy Posts mit individuellen Selektionskriterien.
Sobald für Repeater oder Easy Posts eine eigene Query (custom, manual, advanced) verwendet wird, liefert die Condition "# of posts" für Elemente außerhalb des Repeaters oder Easy Posts nicht die gewünschten Ergebnisse.
Und innerhalb des Repeaters oder Easy Posts können keine Elemente außerhalb des Repeaters oder Easy Posts angesprochen werden.
Lösung
Die effektivste Lösung kann mit ein paar Zeilen Code leicht implementiert werden.
Dazu wird ein neues Oxygen Element Code Block hinzugefügt.

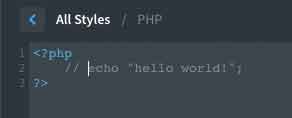
In dessen Eigenschaft "PHP & HTML" deaktiviert man erst mal die Ausgabe von "hello world":

In der Eigenschaft "JavaScript" kann man nun seine Anforderungen z.B. mit jQuery recht einfach umsetzen.
Man bezieht sich dabei auf das Repeater oder Easy Posts Element und prüft, ob es Inhalte hat.
Dann kann man je nach Anforderung reagieren.
Reaktion bei Liste mit Treffern
Sind Treffer in der Liste vorhanden, soll der Text "Aktuell sind keine Veranstaltungen vorhanden" ausgeblendet werden.
(function($) {
// check if the list has items
if ($('#_dynamic_list-3-15').children().length > 0) {
// if more than 0 items hide the "no results" text
$('#text-block-4-15').hide();
}
})(jQuery);(IDs bitte anpassen)
Erklärung:
if ($('#_dynamic_list-3-15').children().length > 0)Wenn das Listen-Element (Repeater oder Easy Post) Unterelemente hat...
$('#text-block-4-15').hide();
... blende das Text Element "Keine Treffer" aus.
Reaktion bei Liste ohne Treffer
Sind keine Treffer in der Liste vorhanden, soll die gesamte Section ausgeblendet werden.
(function($) {
// check if the list has items
if ($('#_dynamic_list-3-15').children().length == 0) {
// if no items hide the whole section
$('#section_1-15').hide();
}
})(jQuery);(IDs bitte anpassen)
Erklärung:
if ($('#_dynamic_list-3-15').children().length == 0)Wenn das Listen-Element (Repeater oder Easy Post) keine Unterelemente hat...
$('#section-1-15').hide();
... blende die gesamte Section-Text aus.
Text "Keine Treffer" mit Suchmaschinen-Optimierung
Wenn der Text "Aktuell sind keine Veranstaltungen vorhanden" bereits im Builder als Element angelegt wird, ist dieser Text im HTML der Seite enthalten. Eine Suchmaschine würde nun die Seite mit diesem Text in den Index aufnehmen und ihn im schlimmsten Fall in den Suchergebnissen anzeigen.
Es gibt aber eine einfache Lösung, wie das verhindert werden kann.
Der Text wird nicht als Element im Builder erstellt. Statt dessen wird das Repeater Element mit einem dynamisch erzeugten Text ersetzt:
(function($) {
// check if the list has items
if ($('#_dynamic_list-3-15').children().length == 0) {
// replace the Repeater element with a message
$('#_dynamic_list-3-15').replaceWith('<p class="no-results-message">Aktuell sind keine Veranstaltungen vorhanden.</p>');
}
})(jQuery);Über die zugewiesene CSS Klasse no-results-message kann der Text nach Wunsch formatiert werden.
Dazu wird in Oxygen ein neuer Selektor .no-results-message angelegt und die Formatierung festgelegt.