Code Snippet: Oxygen Farben in Gutenberg

Einführung
Oxygen ist ein mächtiges Plugin für WordPress, welches das WordPress Theme deaktiviert, die Erstellung eigener Templates mit einem visuellen Builder unterstützt, und damit ein ganz individuelles Design für die Website ermöglicht.
Innerhalb des Oxygen Builders kann man globale Farben definieren, die dann in allen Farbauswahl-Feldern des Builders zur Verfügung stehen.
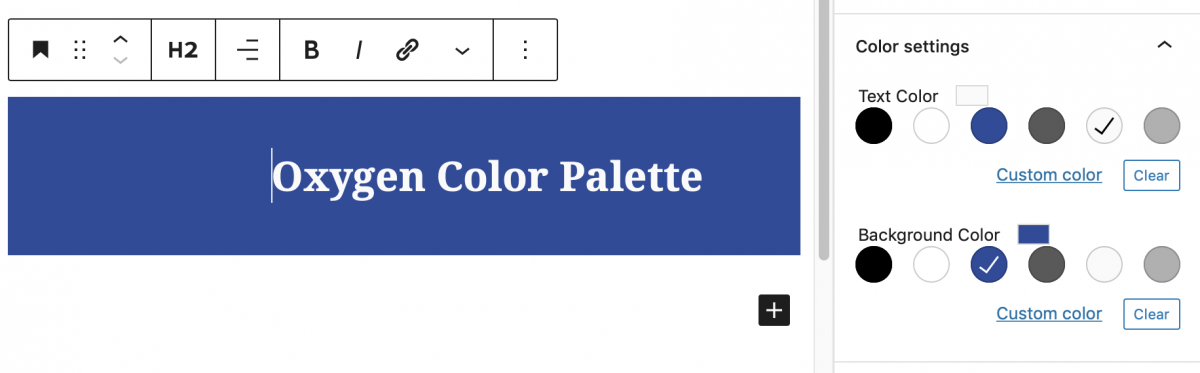
Der Gutenberg Editor bietet allerdings eine eigene Farbpalette an, die nicht unbedingt mit dem Design der Website übereinstimmt.
Lösung
Mein Code Snippet ersetzt die Gutenberg Farbpalette durch die Oxygen Farbpalette.


Download
Das Code Snippet steht hier zum Download zur Verfügung:
ma-oxygen-colors-gutenberg.code-snippets.json
Version 1.0.3, 2023-12-28
Zur Beachtung: Der Titel des Code Snippets hat sich geändert von früher "Oxygen: Global Colors in Gutenberg" zu jetzt "MA Oxygen Colors Gutenberg".
Zur Installation und Nutzung dieser JSON Datei wird das Plugin Code Snippets oder Advanced Scripts benötigt.
Dort kann diese JSON Datei mit der Funktion "Import" hochgeladen und anschließend aktiviert werden.
Alternativ: Am Ende dieser Seite kann der vollständige Source Code des Snippets eingesehen und kopiert werden.
Im Change Log sind neue Funktionalitäten und Fehlerbehebungen dokumentiert.
Spenden
Es macht mir viel Freude, Code Snippets zu entwickeln und damit Anforderungen zu lösen. Die Snippets stelle ich kostenfrei zur Verfügung.
Wenn Du möchtest, kannst Du meine vielen Stunden Arbeit mit einer kleinen Kaffee-Spende über PayPal honorieren.
Spenden werden selbstverständlich ordnungsgemäß durch mich versteuert.
Konfiguration
Im Code Snippet gibt es zwei Konfigurations-Optionen. Diese können im Abschnitt "Configuration" (ca. Zeile 25) geändert werden.
$add_black_white true: Fügt schwarz und weiß hinzufalse: Schwarz und weiß werden nicht hinzugefügt
$allow_custom_colortrue: Erlaubt die Definition von benutzerdefinierten Farbenfalse: Der Link für benutzerdefinierte Farben wird nicht angezeigt.
Disclaimer
Das Code Snippet habe ich nach bestem Wissen und Gewissen unter WordPress 5.7 und Oxygen 3.7.1 entwickelt und getestet.
Ich stelle das Code Snippet zur freien Verwendung zur Verfügung.
Eine Garantie für die Funktionalität in allen denkbaren WordPress Umgebungen kann ich nicht geben.
Download und Nutzung dieses Code Snippets erfolgen auf eigene Gefahr und Verantwortung.
Change Log
Siehe Source Code.
Source Code
<?php
/*
Plugin Name: MA Oxygen Colors Gutenberg
Description: Provide Oxygen colors in Gutenberg
Author: <a href="https://www.altmann.de/">Matthias Altmann</a>
Version: 1.0.3
Plugin URI: https://www.altmann.de/en/blog-en/code-snippet-oxygen-colors-in-gutenberg/
Description: en: https://www.altmann.de/en/blog-en/code-snippet-oxygen-colors-in-gutenberg/
de: https://www.altmann.de/blog/code-snippet-oxygen-farben-in-gutenberg/
Copyright: © 2020-2023, Matthias Altmann
Version History:
Date Version Description
---------------------------------------------------------------------------------------------------------------------
2023-12-28 1.0.3 Test
- WordPress 6.4.2, Oxygen 4.8
2023-01-02 1.0.2 Test:
- WordPress 6.1.1, Oxygen 4.3
Changes:
- Initialization
- Increase specificity for CSS rules for WP 6.1.1
2022-02-11 Test:
- PHP 8.0, WordPress 5.9, Oxygen 4.0 beta 1
Changes:
- Black & white not added by default
2021-03-21 1.0.1 Bug Fix: Only initialize if Oxygen plugin is active
(Thanks to Adrien Robert for reporting!)
2020-12-29 1.0.0 Initial Release
2020-12-29 Development start
*/
class MA_Oxygen_Colors_Gutenberg {
const TITLE = 'MA Oxygen Colors Gutenberg';
const SLUG = 'ma_oxygen_colors_gutenberg';
const VERSION = '1.0.3';
// Configuration
private static $debug = false; // caution! may produce a lot of output
private static $timing = false; // caution! may produce a lot of output
private static $add_black_white = false; // automatically add black and white colors
private static $allow_custom_color = true; // allow custom color settings in Gutenberg
//-------------------------------------------------------------------------------------------------------------------
static function init() {
add_action('after_setup_theme', [__CLASS__, 'palette_backend']);
add_action('enqueue_block_assets', [__CLASS__, 'palette_frontend']);
}
//-------------------------------------------------------------------------------------------------------------------
// Add Oxygen's global colors to Gutenberg's backend editor palette
static function palette_backend() {
$st = microtime(true);
$gutenberg_colors = [];
if (self::$add_black_white) {
// add black and white
$gutenberg_colors[] = [ 'name' => 'black', 'slug' => 'color-black', 'color' => '#000000' ];
$gutenberg_colors[] = [ 'name' => 'white', 'slug' => 'color-white', 'color' => '#ffffff' ];
}
// add oxygen global colors
$oxy_colors = oxy_get_global_colors();
foreach($oxy_colors['colors'] as $oxy_color) {
$gutenberg_colors[] = [ 'name' => $oxy_color['name'], 'slug' => 'color-'.$oxy_color['id'], 'color' => $oxy_color['value'] ];
}
add_theme_support( 'editor-color-palette', $gutenberg_colors );
if (!self::$allow_custom_color) {
add_theme_support( 'disable-custom-colors' );
}
if (WP_DEBUG && self::$debug) {error_log(sprintf('%s::%s() gutenberg_colors: %s',self::TITLE,__FUNCTION__,print_r($gutenberg_colors,true)));}
$et = microtime(true);
if (WP_DEBUG && self::$timing) {error_log(sprintf('%s::%s() Timing: %.5f sec.',self::TITLE,__FUNCTION__,$et-$st));}
}
//-------------------------------------------------------------------------------------------------------------------
// Add corresponding CSS to frontend Gutenberg blocks
static function palette_frontend(){
$st = microtime(true);
$gutenberg_colors_frontend_css = '';
if (self::$add_black_white) {
// add black and white
$gutenberg_colors_frontend_css .= 'body.oxygen-body .has-color-black-color{color:#000000;}';
$gutenberg_colors_frontend_css .= 'body.oxygen-body .has-color-black-background-color{background-color:#000000;}';
$gutenberg_colors_frontend_css .= 'body.oxygen-body .has-color-white-color{color:#ffffff;}';
$gutenberg_colors_frontend_css .= 'body.oxygen-body .has-color-white-background-color{background-color:#ffffff;}';
}
// add oxygen global colors
$oxy_colors = oxy_get_global_colors();
foreach( $oxy_colors['colors'] as $oxy_color) {
$gutenberg_colors_frontend_css .= 'body.oxygen-body .has-color-'.$oxy_color['id'].'-color {color:'.$oxy_color['value'].'}';
$gutenberg_colors_frontend_css .= 'body.oxygen-body .has-color-'.$oxy_color['id'].'-background-color{background-color:'.$oxy_color['value'].'}';
}
wp_register_style('gutenberg-oxygen-colors', false );
wp_enqueue_style('gutenberg-oxygen-colors');
wp_add_inline_style('gutenberg-oxygen-colors', $gutenberg_colors_frontend_css );
if (WP_DEBUG && self::$debug) {error_log(sprintf('%s::%s() gutenberg_colors_frontend_css: %s',self::TITLE,__FUNCTION__,print_r($gutenberg_colors_frontend_css,true)));}
$et = microtime(true);
if (WP_DEBUG && self::$timing) {error_log(sprintf('%s::%s() Timing: %.5f sec.',self::TITLE,__FUNCTION__,$et-$st));}
}
}
//===================================================================================================================
// Initialize
add_action('setup_theme',function(){
if (!defined('CT_VERSION')) return; // only initialize if Oxygen plugin is active
if (wp_doing_ajax()) return; // don't run for AJAX requests
if (wp_doing_cron()) return; // don't run for CRON requests
if (wp_is_json_request()) return; // don't run for JSON requests
MA_Oxygen_Colors_Gutenberg::init();
},1005);